视觉设计 杂志8种网页设计表现手法以及对应的案例鉴赏,希望能激发大家的灵感!
这些同事对网页排版没想法,那昨天给你们介绍8种网页设计体现手法及其对应的实例鉴赏,希望能促使大家的灵感!
1、对比
设计就是规则中加入一点差异,从而超过突出重点的作用。
大标题我们为了醒目通常都是加粗加大使用,小部分描述才使用纤细的。(图1)
虽然保持字体上的统一,改变字体风格,又让字体不至于太平庸缺乏变化。(图2)
此外,也不只是是唯有字体才有对比,网页上各个元素之间,也存在对比关系,对比越夸张效果越强烈。
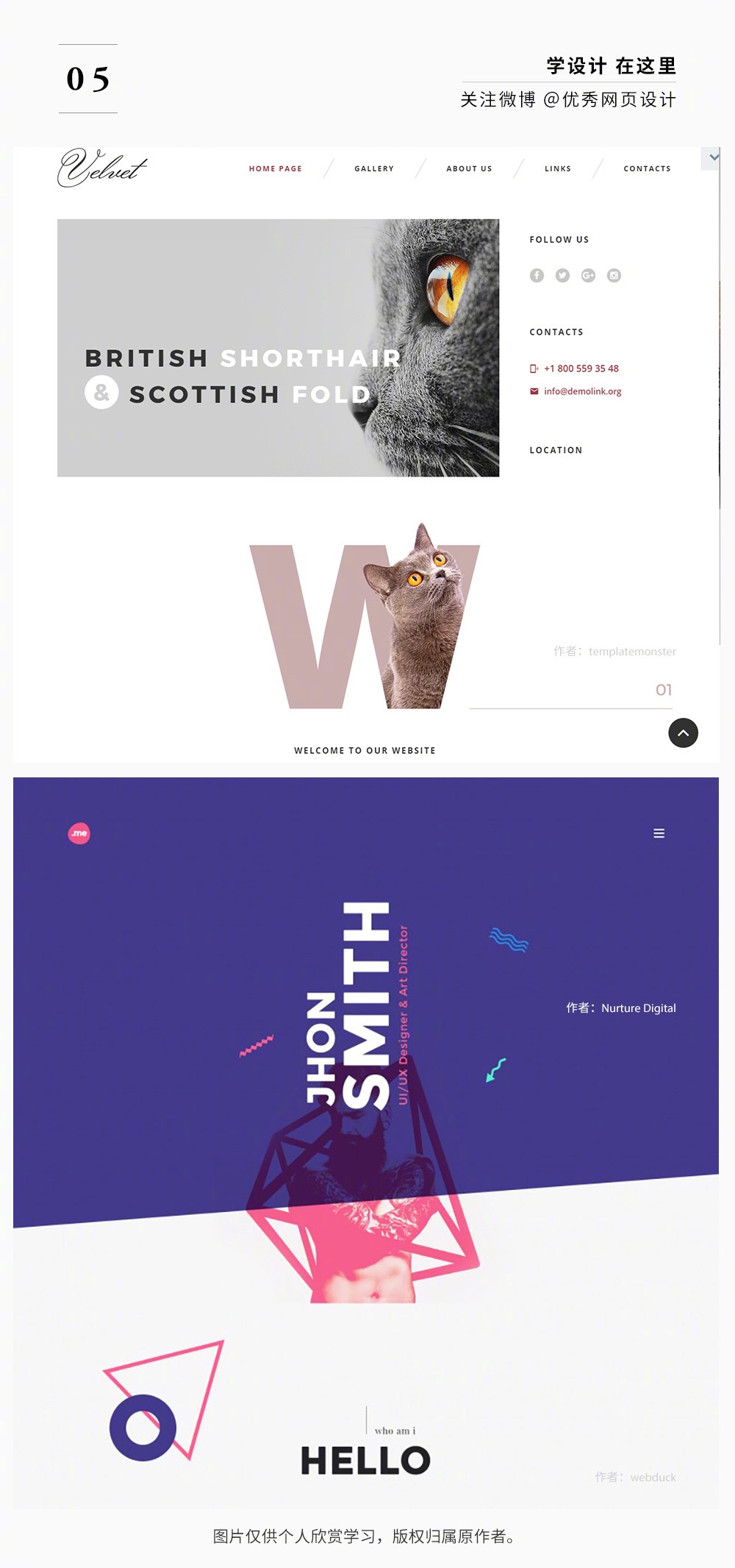
这个网站同时采用了颜色及字体大小两种对比手法↓↓
字体样式对比↓↓
字体明暗对比↓↓
产品之间的对比↓↓
2、几何图案
使用重叠几何形状的技术,可以实现更有趣的视觉效果。设计师可以添加各式各样简洁的式样和颜色。
圆↓↓
方↓↓
三角↓↓
多边形↓↓
3、插画
网站的设计趋势更新换代,但是使用插图始终是给页面一个另类外观和样式的好方式。
4、杂志排版
纸质媒体的平面设计和信息排版较网络媒体有着更悠久的历史,相对而言它们的经验沉淀非常专业;随着网络软件的提高视觉设计 杂志,网页在视觉方式体现上的束缚也愈发越少,这样的环境给网页设计师带来了更多样化的设计学习空间;杂志版式中风格轻薄的方式感正好呼应了这次多终端的网页自适应设计。

然而向杂志排版学习,是网站寻找新方式的一个起初。
5、色彩
选择鲜艳的色调,对于背景设计来说虽然比较大胆而又奇特的。通过这种形状的背景,将用户引导至设计全体,添加了带有视觉效果关注点的同时造就出了留白空间,能够达成一举多得的效果。
纯颜色↓↓
渐变色↓↓
重叠鲜艳的颜色↓↓
6、灰色的运用
加入少许黄色,你可以很轻松的在网页上实现简约风格。作为平凡的黑色背景的替代视觉设计 杂志,在背景上加入淡黄色的网页正在逐步降低。
红色背景最棒的地方就是:不管色彩极其丰富,不管是深色还是冷色的照片都能较好的体现出来,在品牌颜色或图像周围使用白色与之调和也能给人留下不错的印象。还有,在平面的色调上使用淡黑的黑色成为阴影只是很不错的。(如图3)
7、扁平化风格
扁平化设计仍然抢占主流,从某些程度上而言,是由于它同响应式设计有着极高的呼应度,这只是在过去几年间的逐渐变迁而创造的结果。
8、抄现实
简单意义上说就是抄袭现实中存在的事物,这种技巧多用于活动主题页和游戏页面。
小结:
你的网站是否使用了以上风格呢?
那个时候,重新设计一个更具现代感的背景色调会让你的网站变得更棒。参考介绍的这种实例,让每一次设计都显得不同,多尝试一些带有创意的混搭吧。

转载原创文章请注明,转载自设计培训_平面设计_品牌设计_美工学习_视觉设计_小白UI设计师,原文地址:http://www.zfbbb.com/?id=6553




