用户界面简单的产品意味着过于简单,但不希望太简单!
本篇为编译文章,由UIPark特聘编译老师田子玄老师翻译整理,田子玄老师是英文专业的同声传译,自学自修的心理学爱好者,也是专业过硬的UI设计师哦~
I’m a User. I want it simple. But not simpler.
我是用户。我希望产品简单。但不希望太简单。
爱因斯坦的研究无疑与当今的UI/UX设计领域没有任何共通之处。然而,他的名言“凡事都该尽可能简单,但不能过于简单”却是非常适用的。事实上,这句话是提供良好的用户体验和有效用户界面设计的基础。对于用户研究人员、设计师以及测试人员而言,很重要的一点是需要简单但不意味着原始粗糙——这是一个需要非常当心的陷阱。
做出简单的产品,也就是说你找到了解决用户问题和满足用户需求的最快最好的方法。简单的产品意味着你找出了连用户都感觉不到的、自然的如同呼吸般精妙的解决方案。简单,意味着不花费额外的力气、思考以及不复杂操作就能解决问题;而原始粗糙意味着太过于简单,以至于在表面意识和潜意识层都会惹恼用户,因为他们觉得自己被当成傻子。这种平衡对于创造积极的用户体验是至关重要的。
I want it easy to start with.
我希望产品容易上手。
对于大多数的用户而言,第一触点最为关键。对界面和交互的第一印象可以吸引用户与你的产品保持长期的使用关系。因此,设计师应该让自己的产品在交互开始的时候就尽量的舒适、积极、用户友好并且体验流畅。
这个阶段中信息充分的体验至关重要,这样才能既不占用用户太多的的时间和操作用户界面,又能展示出吸引人的特质。并且一开始就能充分体现核心用户是谁,以及用户使用这个产品可以解决什么样的问题。分析目标用户的能力和具体特征有助于找到有效的解决方案来快速轻松地开始交互,并解释产品是如何工作的。
I want it clear and understandable.

我希望产品清晰易懂。
让我们回想一下著名信息设计和数据可视化先驱爱德华·塔夫特所言:“好的设计就如同将清晰的思维可视化。”用户能够清晰地明白使用产品的每个阶段具体在发生什么。这种感觉应该好似轻快地散步,而不是在林中艰难前行。而这一目标恐怕是设计师工作中最重要的方面。这并不是说所有的设计都得像流水账一样单调乏味——如果不去分析目标用户、需求、期望和习惯,就很可能把产品做成无趣的。有时候加入一些挑战、游戏元素或者是谜题等也可以吸引用户,但前提必须是可行并可接受的。
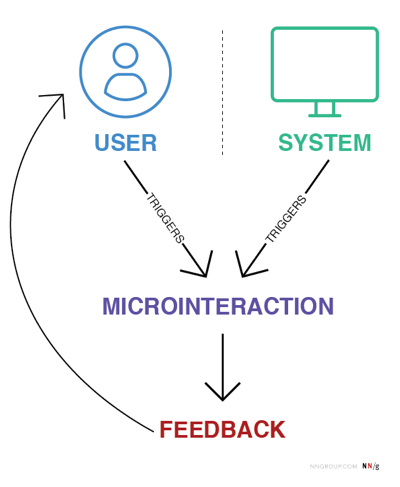
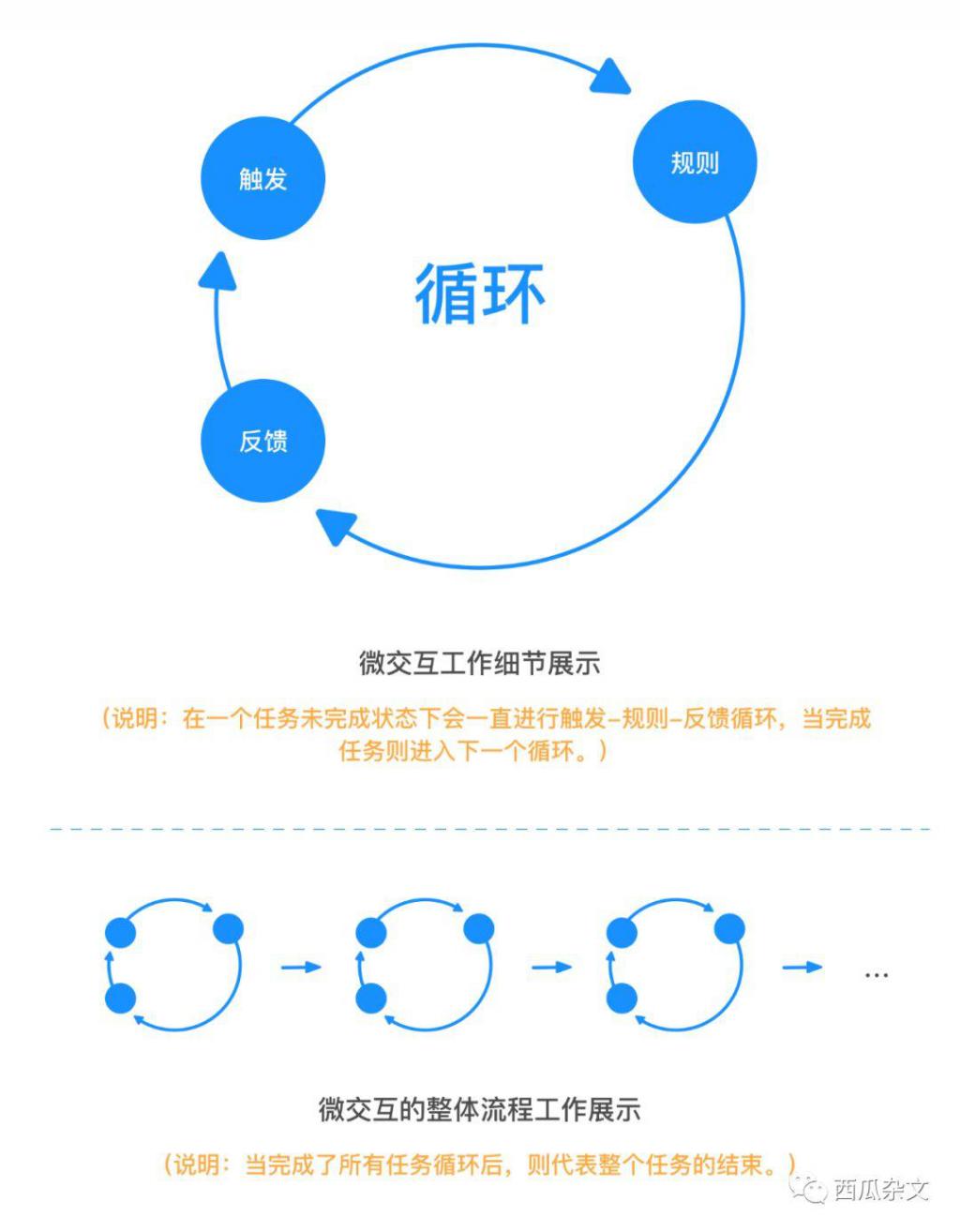
此外,每一个微交互都应该给用户快速清晰的反馈,因为这才是产品与用户沟通的方式。用户通过点击按钮、上传文件、添加好友或查找信息,应该能够清晰的明白系统已经做出反应,以及下一步要做什么。其他在这方面需要注意的点还有可读性、导航、设计惯例、可供性和意符等等。
I want it helpful.
我希望产品对我有帮助。
在绝大多数情况下,人们将科技,特别是APP和网站,看作是每日生活以及专业方面的助手。这些帮助多种多样:从基础的购物、购票、交友、数据存储,到更加深层的娱乐、聊天、自我提升以及审美满足等等。一旦用户清楚了你的产品可以为他们提供怎样的帮助,他们就会准备好进行下一步的使用。这为日后积极的用户打下了良好的基础。
帮助的另一个方面是预防用户在与产品交互的过程中可能出现的问题、错误和困扰。除了上文已经提到过的高效直观的导航和快速清晰的反馈,多样化的小贴士、自动搜索以及提示等等也会让用户的体验过程更加自然,避免负面情绪的产生。
I want it fast.
我希望产品便捷快速。

设计过程中一定要考虑产品使用的技术和物理环境。基于数据信息,设计师以及后续的开发者需要就如何使产品运行更加快速做出重要决策用户界面,用户需要通过快速交互和导航在几次滑动和点击之后就找到所有重要信息路径。
加载页面、动画以及复杂图像的速度也至关重要。没有用户会花时间等待你的产品慢慢加载内容。如果忽略这一点,就算是再重要,功能再强大的产品也都会被摒弃。
I want it updated.
我希望产品更新迭代。
在快速的科技领域中,对趋势保持持续关注并随时间调整方向是非常重要的。诚然,习惯的力量能够很好地拉住用户,但时不时地出现一些小小的变化更能够给用户眼前一亮的感觉。
然而,基于这个方面,有两件事一定要牢记。首先,这些改变应当能够通过改善可用性和吸引力提高并支持积极的用户体验。其次,最好不要把更新变成革新,因为有一部分用户可能会感到震惊和不适应,进而排斥产品。一定小心,对用户的友好性和持续性是在改变时需要遵循的策略。
I want it nice and stylish.
我希望产品好看又时尚。
可用性设计权威唐纳德·诺曼曾说过:“只是做出能正常运行的、可理解可用的产品是不够的。我们还需要做出能够为人们的生活带来喜悦和兴奋、愉悦和乐趣,以及美的产品。”

有很多名言警句都说聪明的人不会以貌取人,现实中却总是人靠衣装马靠鞍。
当然,APP或网页的高颜值绝不等同于空无内容且不能解决任何问题。然而,如果不吸引人,用户可能连正眼都不会瞧一下你的产品。他们在应用商店的茫茫APP海中根本发现不了你的产品,当然也无法在选择产品时感受到好奇和感兴趣的冲动。
因此,颜值真的很重要,因为它决定了用户是否会被吸引来尝试你的产品。此外,漂亮诱人又对目标用户胃口的外观,良好设计并且风格统一的视觉也能够满足用户的审美需求,美化他们的生活。实践证实,这是留住大部分用户的主要因素。
I want to have a choice.
我希望能有所选择。
最后也是最重要的,是可选性。在UI/UX设计领域充斥着太多关于简单化和统一化的讨论,我们总是会读到设计应该是极简的有限的,应该只有基本的和必要的操作。他们说APP或网站应该只做真正必要的事情,额外的东西只会分散人的注意力。他们说用户不需要复杂的动画,用户不想要有趣的插图,用户不想见到明亮且意外的色彩组合。诸如此类,不一而足。
在这方面有着大量的论据和证据,举例和辩论,批评和说教。唯一的问题是,讨论这些的人并不能代表真正的用户。用户可能是完全不同的,他们可能有着数百万种不同的偏好、文化教育背景、使用环境和使用技术的能力。而所有的这些用户,在人类活动的任何领域,都热衷于在APP和网站中能有不同的选择。用户才是市场中数字产品多样化的受益者。他们真的很喜欢选择的机会。希望这些选择不要被无处不在的统一性抹杀掉。
这次的话题无疑很深入,所以本次推送就只集中于基础内容。然而,只是考虑到上述因素,都能够为建立高效的UI/UX设计方案提供很好的支持。为用户设计,意味着我们应该保持用户立场,并将用户体验作为最优先考虑因素。这才是通过可用性、实用性和可选性了解高效流行产品所有特征的最佳途径。

转载原创文章请注明,转载自设计培训_平面设计_品牌设计_美工学习_视觉设计_小白UI设计师,原文地址:https://www.zfbbb.com/?id=14067





